【後編 デザイン】 JavaScript初心者が、WEBサービスの開発過程を振り返る。

【前編 プログラミング】 JavaScript初心者が、WEBサービスの開発過程を振り返る。 - progyu88の続きとなる後編です。
javascript_beginner_learning/recocharge.css at master · yuily/javascript_beginner_learning · GitHubで公開しているPC版CSSのコードを、4つ(配色、配置、サイズ、ボタン)のポイントで振り返ります。
デザイン4つのポイント
1、配色
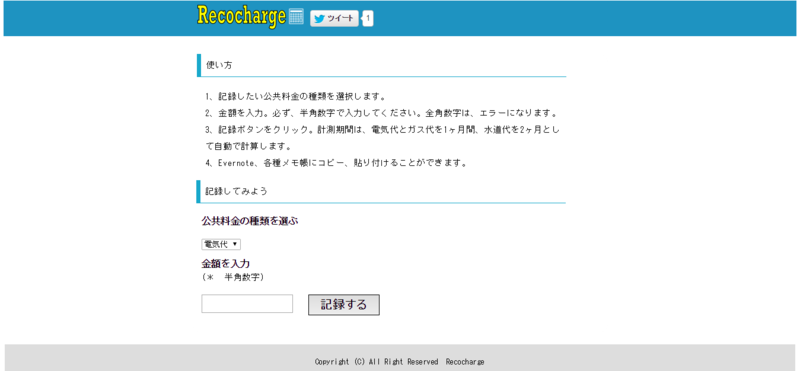
家計簿=知的さを表す青系をメインカラーにしたい!水色の配色パターン | xweb.wanichan.jpを参考に、青を背景、白、黒とコンテンツ、アクセントカラーの黄色をロゴに使いました。
2、配置
全体
ヘッダーとフッターを横いっぱい、コンテンツだけを中央寄せにするのをやりました。ヘッダーとフッターはwidth:100%、コンテンツにはbodyにするようにmargin-left:auto; margin-right:auto;と要素にわけることで出来ました。
説明文
見出しと説明文それぞれにid名を付けて、外側をdivで囲いました。外側は、説明文のグループという意味合いで使いました。
フォーム
全体をdivで囲って、送信ボタンをフォームの右下に配置しました。金額入力欄の下に記録ボタンを配置するよりも、LINE、twitterの送信ボタンのように右側にあったほうが良さそうと思ったからです。
また、太字のセレクトボックスと「金額入力」の間は、なにもしないとかなり狭まってしまうので、margin-topで間隔をとりました。
計算結果の出力
記録ボタンを押すと、左側にフォーム要素を、右側に計算結果を表示するようにしました。まずは、「記録してみよう」とフォーム要素の外側に新しくdivを。そして、新規divにfloat:left、出力要素にfloat right、フッターにclear:bothを指定して画面を分割、フッターの回り込み解除をしました。
*フォーム要素に直接float:left;でやると表示が崩れたので、フォームの外に新しくdivを追加しました。また、float:left;だけ指定すれば大丈夫と思ったのですが、計算結果の欄がうまく配置されなかったのでfloat:right;も指定しました。
3、サイズ
今までのサイズ指定はpxでやってきましたが、今回はpxを使いながらもフォント、要素の大きさは、em、margin paddingなどの間隔には%と使い分けるようにしました。
4、ボタンの作り方
5つの効果で作る、よく使うCSS3ボタンデザインサンプル集|最適化ノウハウコラム記事 ~スマートフォン最適化・スマートフォン対応サイト制作はTOUCH&SLIDEへ~を参考にして作りました。
ボタンをクリックするときに、クリックできることを知らせるために色を変えてみたりは、良いものだなと思いました。ボタンを押しているのに、変化がなかったら違和感がしますからね。
まとめ
以上、PC版のデザインを紹介しました。全体的にCSSは勘弁して、という気持ちになりました。PC版もスマホ向けもフォーム要素、計算結果の配置がうまくいかずに、悩んで、落ち込んで「あーー、なんなんだよ!もう!」と思うことが多かったからです。プログラムを書くよりも苦労しました。
参考サイト
javascript_beginner_learning/recocharge.css at master · yuily/javascript_beginner_learning · GitHub
【前編 プログラミング】 JavaScript初心者が、WEBサービスの開発過程を振り返る。 - progyu88
div要素の中で下揃えしたい | システムサポート技術ブログ
5つの効果で作る、よく使うCSS3ボタンデザインサンプル集|最適化ノウハウコラム記事 ~スマートフォン最適化・スマートフォン対応サイト制作はTOUCH&SLIDEへ~